So we need a contact form for a portfolio site But with a little material ui elements.
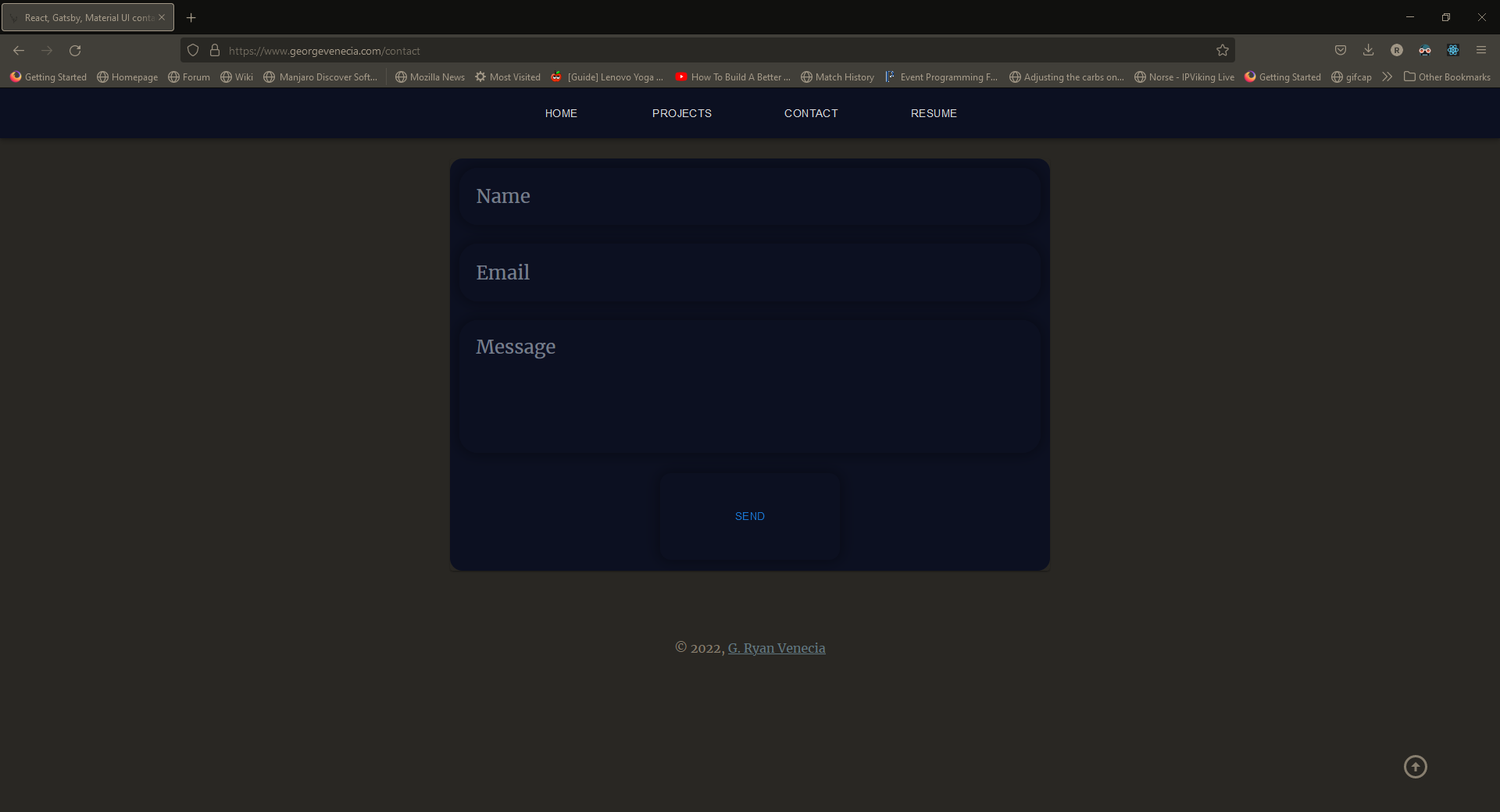
This is what our form will look like

We will use a dialog element from material ui
<Card >
<Box
component="form"
className="contact-form"
name="contact"
method="POST"
data-netlify="true"
sx={passingsx}
onSubmit={handleSubmit}
>
<input type="hidden" name="form-name" value="contact" />
<input className="form-field" placeholder="Name" type="text" name="name" />
<input className="form-field" placeholder="Email" type="text" name="email" />
<textarea className="form-field" rows="4" placeholder="Message" name="message"></textarea>
<Box
className="submitContainer"
>
<Button className="btnbtn" type="submit">Send</Button>
</Box>
</Box>
</Card>